この記事にはプロモーションが含まれています。
【初心者向け】描く前に意識しよう!漫画のコマ割り基本構成

マンガが描きたい!
でも何から手を付ければよいかわからない…
そんな経験はありませんか?
実は筆者も長年そのことに悩んできました。
大まかなあらすじやセリフを文章で考えるところまではできるのですが、そこからビジュアルにアウトプットしてこうとするとなかなかうまくいかなくて困っています。
実のところこれは現在進行形です(汗)
とはいえ同人活動やオリジナルマンガをコソコソと描いてるうちに、最近は少しずつ漫画らしき物体を作れるようになってきました。
漫画を作るうえではストーリーの構成が最重要課題となってきますが、今回解説するのは漫画を最低限見やすく展開しやすくするためのコマ割りの考え方とは何か、という考察になります。
目次
そもそもコマとは?
漫画において時間の中のある1時点として表現された1枚の絵をコマという。多くは四角(正方形や長方形とは限らない)の枠線で囲まれていて、これを連続させて時間の流れを表現する。
出典: 「コマ(映画・漫画)」『フリー百科事典 ウィキペディア日本語版』 2022年12月27日 (火) 03:51 UTC
URL:https://ja.wikipedia.org/wiki/%E3%82%B3%E3%83%9E_(%E6%98%A0%E7%94%BB%E3%83%BB%E6%BC%AB%E7%94%BB)
コマの基本的な定義は上記のとおりです。
このコマをどのように配置するのか、区切っていくかを決めるのがコマ割りです。
コマ割りは、漫画の読みやすさや臨場感に大きく関わってきます。
コマは動画で言うカットと似ています。一場面ごとに現在の状況が入っていて、セリフやカメラアングルを変化させながら、コマが進むごとにストーリーの進みを感じさせる描写をコマに取り入れ、どんどん物語を展開させていきます。
コマを割るうえでどのような点に気を付ければよいか、下記に3つのポイントを解説したいと思います。
コマ割りの基本3選!
基本ポイント①コマの読み方


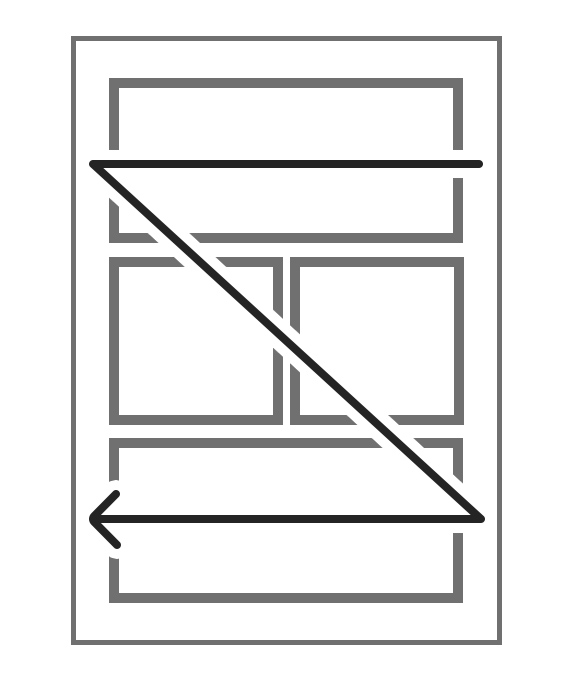
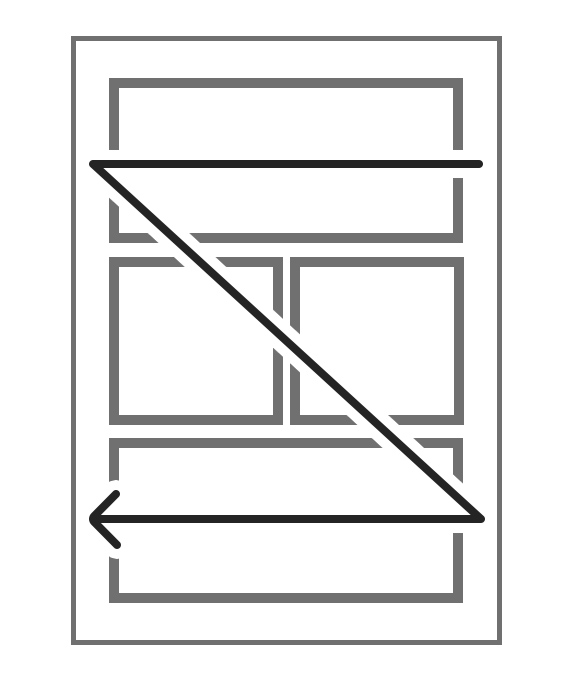
いわゆる逆Zの形ですね。これは日本の漫画は右綴じが多いためです。
もしこれが左綴じだったら、左から右への視線誘導が重要視されます。
上記したとおり、コマが右から読まれるということは、
- 右上に物語の始まり
- 左下に物語の終わり
を意識する必要があることを示唆しています。どういうことか?下記に一例を紹介します。
視線の流れを意識してない漫画


どうでしょうか?極端な例ですが、場面が視線に沿っておらずめちゃくちゃ読みにくいですよね。
基本的に、視線の流れに合わせて読者は時間やシーンの流れを把握します。
そのため右上から視線が始まるということは、そこから左下に流れる視線に合わせ、順番に時間経過やシーンの移り変わりを映したコマを配置していく必要があります。
上記を考慮して修正した漫画が下記になります。
視線の流れを意識した結果


時間経過がだいぶわかりやすくなったと思います。
とがったコマ割りに憧れすぎると、視線をどこに向ければよいかわからないシーンがちぐはぐなコマ割りを作り出してしまうことがあります。コマを割るときは、右上から左下への視線の流れがあるということを忘れないようにしましょう。
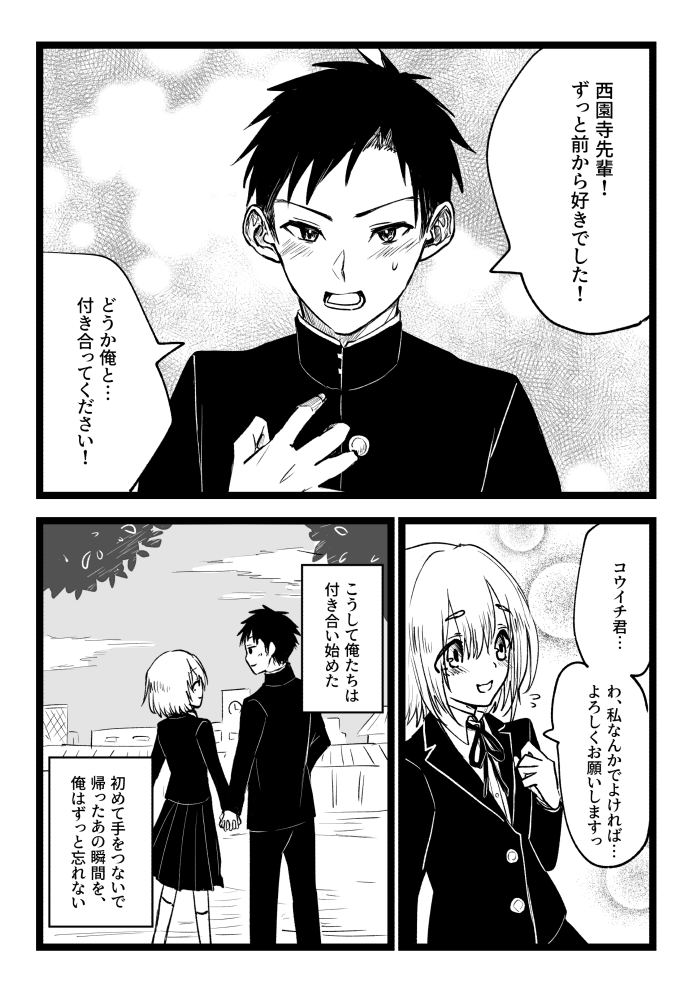
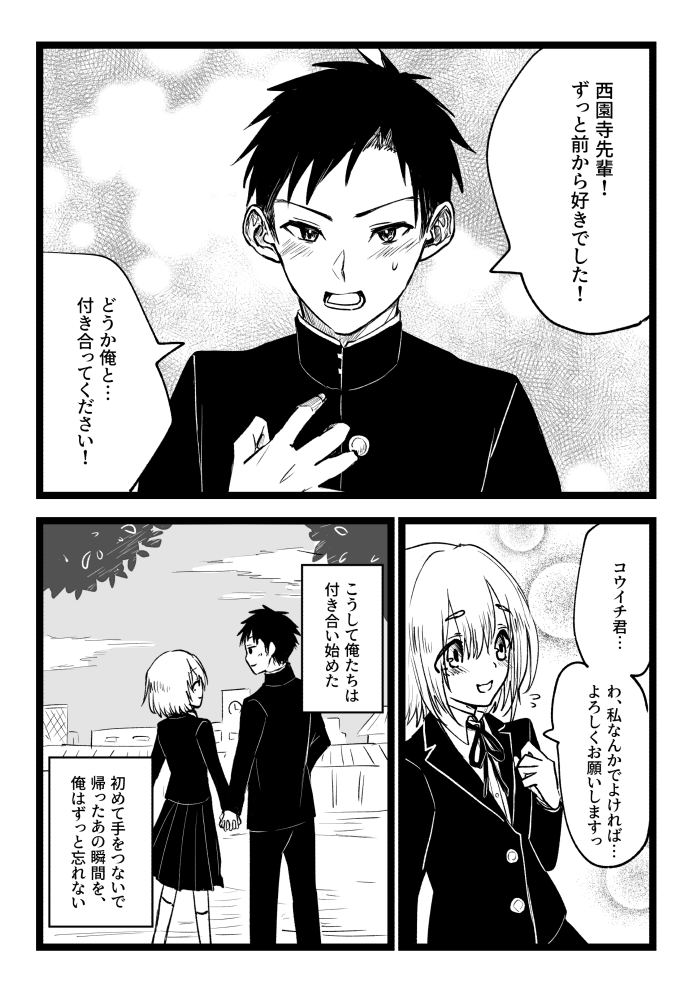
基本ポイント②コマの大きさが与える印象
コマの大きさ例




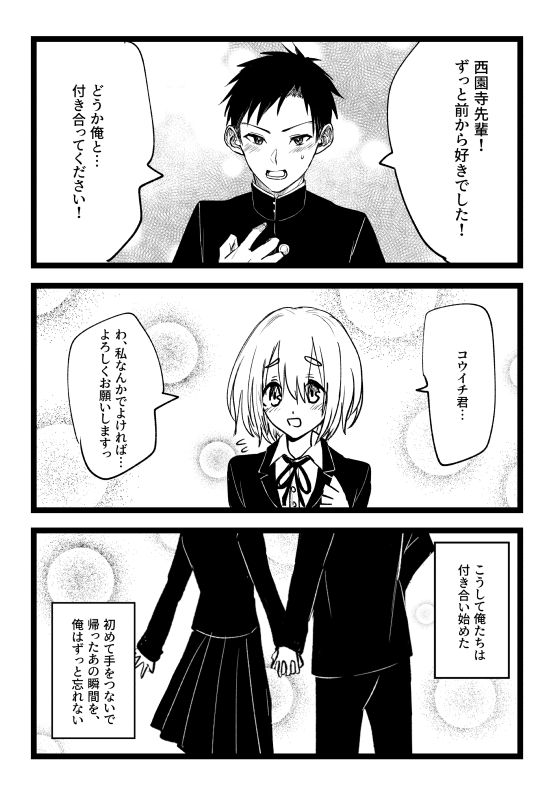
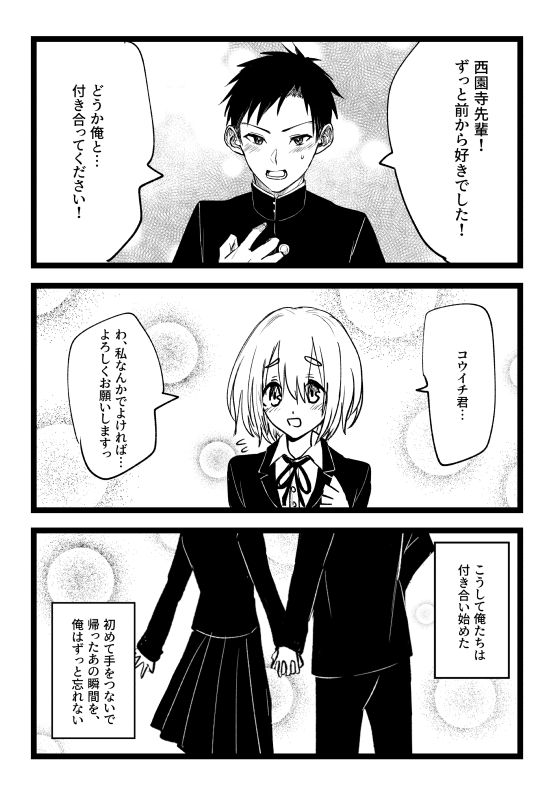
コマを切っていくうえで、次に重要なのが大きさです。例えば上の漫画、右と左、どちらのほうが印象が強いですか?
右のほうがキャラの告白している真剣な顔がより伝わる感じがして、印象が強く感じませんか?
単純な話ではありますが、例えばサイトやチラシの文字だって大きければ大きいほど、目立つし見やすいですよね。
コマが増えていくとどのコマを優先させるか、何を伝えたいかが曖昧になってくることがあります。
そうすると、セリフやシーンをページ内に収めることを優先させてしまい、コマを小さく割りすぎたり増やしすぎたり、うまく大きさを調整できず、単調で見にくい画面を作り出してしまうことがあります。
ですが、漫画を描く以上はこれだけは伝えたい!これだけは魅せたい!というシーンが一つや二つはあるものですよね。
そういった最初に描きたい!と思ったシーンや内容を忘れずに、目立たせたい部分や強調したい部分は思い切ってコマを大きくして印象を強めてみましょう。メリハリが出て、画面がより見やすく、伝わりやすくなります。
また、目立たせる以外にも、大きなコマはキャラクターの全体図や背景の全体像を見せるのに向いています。
なので、今キャラクターたちがどのような状況にいるのか、俯瞰した客観的情報を一コマで読者に伝えやすくなります。
たくさんセリフや情報を入れたいときも、コマが広いと見やすいです。
※ただし一コマが広いからと言って詰め込みすぎると、逆に読みにくくなりますので、セリフ量には細心の注意を払いましょう。
筆者は文字をテキストでセリフやストーリーを打ってからコマを割るタイプなので、いざセリフを配置していったら全然コマが足りない!なんてことがよくあります…セリフ量や説明の取捨選択は重要ですね!
基本ポイント③コマ内のトリミング
トリミング例




コマの大きさと比例して、コマで区切った場面ごとのトリミングのサイズも重要です。
例えば上の例を見てください。右と左どちらがよりキャラクターの感情が伝わりやすいと思いますか?
どっちも同じ表情をしていますが、左はキャラクターが遠すぎて、今イチ表情がわかりにくいですよね。
アイドルなどのポスターも、踊っているところを遠くからとった写真より、
バストアップのキメ顔が移っているほうがその人の印象がわかりやすいし、顔かたちも覚えやすいです。
かといって、バストアップばかりだと単調で画面の移り変わりがわかりにくくなってしまいます。
上の画像も、振り向きざまのかわいらしいポーズなどを強調したいときは左のように体全体を映したショットを選んだほうがよりキャラクター性を印象付けることができる場合もあります。
アップの画面とカメラを引いた画面、両方を使い分けてメリハリの利いた画面作りを心掛けましょう。
コマ割りを意識してわかりやすい漫画を描こう!
このように、1P内のシーンのコマ配置や大きさを意識すると、読みやすく次のページに誘導しやすい画面構成ができるようになってきます。
- コマを配置するときは、右上から左下の視線の流れを意識する
- 強調したい場面はコマを大きくし、シーンの印象付けを意識する。
- アップと引きの両方を使い分け、コマ内のトリミングにメリハリをつける。
上記まとめを意識して、ぜひ1P漫画を描いてみてください。
しかし基本的に右上に始まり、左下は終わり。見開きまたは1P内で大きな場面が一つ完結する。というように考えておけば、2P以降もスムーズに場面のつなぎを考えやすくなります。
ただ、ページ数が多くなればなるほど、読者がページをめくる手を止めないよう次へ次へと読みやすく気になる展開を作っていかなければいけません。
だからこそ、どこにシーンの始まりと思える要素を置くか、終わりと思える要素を置くかを常に考える癖をつけましょう。
そうすれば自然と画面にメリハリをつけ、読みやすい画面作りができるようになってくると思います。
どうやってコマを配置すればよいか全くわからない!!という初心者の方は、ぜひこのコマ割り法を参考にしてみてください。