この記事にはプロモーションが含まれています。
SWELLを使ったサイトカスタマイズ記録

目次
カスタマイズ時の注意・反省点メモ
使っているテーマの紹介と、反省点一覧
なんかふと思い立ったのでサイトのTOPデザイン等を色々カスタマイズしてみました。
辺境ブログでPV数が少ないのをいいことにあまりテストせず本番環境でぽちぽちいじってしまったのでそこはちょっと反省…。
クライアント案件では絶対にしてはいけませんね笑



当たり前ニャろがい!!!
WEB制作会社に勤めていた時、私はデザイン担当でCSSはコーダーさんに任せっきりで自分ではあまり打ち込みをやっていませんでした。
ベースのあるページの改修作業などではコーディングを担当することもありましたが、まっさらなページをイチから本格的に構築するのは苦手であったため、このサイトではSWELLという有料テーマにお世話になっています。
基本的なHTMLブロックやCSSはすでに構築されているので、追加でCSSを指定するだけで大抵のカスタマイズは出来てしまうのが本当ありがたいです。
とはいえ、今回のカスタマイズでは余白の調整にてこずったりCSSのコピペミスに気付かず不具合対応に唸ったりと結構時間を使ってしまいました…。
特にコピペミスは本当に馬鹿みたいに気づかず、時間をつぶしてしまったので反省。
そのほか自分への備忘録として反省点一覧をここに記しておこうと思います。
反省点一覧
- ブロックで追加CSSクラスを指定するとき、単語間に全角スペースが入っていたのに気づかずクラス指定がうまくいかなかった。
- コピペしたCSSのクラス名と、元々あったテーマのクラス名が競合していたのに気づかずCSSコードが効かない原因に気づくのが遅れた。
- CSSのプロパティを囲む記号の重複や欠落に気づかずCSSが効かなかった。
- コロンとセミコロンの打ち間違えに気づかなかった。
…こんな感じですかね。なんかもっと他にもあった気がしたけど終わったら忘れてしまいました。
それにしても全部初歩的な間違いすぎて笑えます。本当にこいつはWEB制作会社に勤めていたことがあったのだろうか…?
うっ頭が…!思い出せない…何もかも…。



記憶喪失でお茶を濁そうとすんニャ!
これもすべてOS搭載の標準メモ帳でコードを編集しようとなんかしたからかもしれません。おとなしく「Dreamweaver」や「VSCode」などを使うべきでした…。
でもたまに標準のメモ帳だけで長いコードもパパっと書けちゃうコーダーさんやプログラマーさん方っているんですよね…すごいです…私はスペルの打ち間違いと半角スペースと全角スペースや記号の間違い探しの迷路に入って出られなくなると思います…。
とりあえず上で挙げたことは次では気を付けたい…。
SWELLでタブにid指定やCSSを追加指定する際の注意点
今回一番印象に残ったミスとしてタブのid指定時の間違いがあります。
SWELLではブロックの編集でタブブロックのidを任意で編集できるのですが、そこで打ち込んだ内容(id名)の頭に「tab-」という文字が追加される仕様なんですね。
さらに末尾にはタブの順番をあらわす数字も追加されます。
例:タブブロックのidを「aliera」 という名前に変更した場合


SWELLで実際に反映されるid名
/* 一つ目のタブ */
#tab-aliera-0
/* 二つ目のタブ */
#tab-aliera-1
/* 三つ目のタブ */
#tab-aliera-2↑タブの初めは「-0」の数字が末尾につき、タブが増えるごとに連番で数字が付与されていきます。
しかしこの仕様を理解していなかったせいで、「#tab-aliera-0」というidにプロパティを指定しなければいけなかったものを「#aliera」に指定をし続け、いくらCSSをいじってもhtmlに反応がない状態になってしまい途方に暮れていました。そりゃそうです。id名が違ってるんだから。
CSSのコピペの仕方や位置が間違ってる??何か別のクラスのコードが邪魔してる??など全然違う要因を調べて時間をつぶしてしまいました。
class・id名の確認を最初にする+きちんと疑う要素はチェックリストにして効率よく調べられるように今後はしておきたいです…。
今後のカスタマイズの際CSSで気を付けたい点一覧
というわけで下記に自分用簡易チェックリストを残しておきます。
チェックリスト一覧
- class、id名は間違っていないか?競合していないか?
- セレクタやプロパティのスペルミス、記号の抜けなどはないか?
- 変な場所に半角、全角スペースは入っていないか?
- 追加CSSクラスに複数のクラス名を入れる場合、区切りが全角スペースになっていないか?逆にスペースを入れず繋げて入れてしまっていないか?
- コロンとセミコロンの打ち間違えていないか?
…こんなところでしょうか。また気づいたら随時追加しておこうと思います。
実際に行ったカスタマイズメモ
次いじるとき忘れないよう備忘録として今回行ったカスタマイズ等もメモしておこうと思います。
今回行ったカスタマイズは下記です。
- TOPを固定ページを利用して「サイト型」に変更
- TOP画像にaboutページへの画像リンクを追加
- TOP画像にランダムポストリンクを追加
- 投稿をカテゴリごとにまとめた「投稿一覧ページ」の作成
- aboutページとして「このサイトについて」という記事を作成
- フッター要素にいくつかヴィジェット追加
以下カスタマイズでCSS等を大きく変更した部分の内容のメモです。
TOPを固定ページを利用して「サイト型」に変更
SWELLではTOPに固定ページを読み込ませる設定にすることで、様々な装飾や個別ブロックなどを利用した独自のカスタマイズページをTOPページとして利用できます。
詳細な手順については下記のサイトが丁寧に解説してくださっているので、リンクを紹介しておきます。
トップページをオシャレに!サイト型でカスタマイズする方法 | POINT OF VIEW 略して、ポイビュー。
当サイトのカスタマイズしたTOPページはこちら↓
にいちくりえいしょん!




にいちくりえいしょん! | 日々の学びや活動報告を載せていく雑記サイト
niichiの運営するイラストやデザイン、マンガに関する日々の学びをまとめたサイトです。上達法や便利なツールの紹介、活動報告などを行っています。
今回基本的なデザインについてはSWELLの標準的なスタイルを利用しており特筆するような工夫はしなかったのでブロックの組み方等についての詳細は割愛します。
ただ、投稿数の表示調整等のため少しCSSを改変・追加したのでその記録を下記にメモしておきます。
ランキングアイコンの表示
ヴィジェット以外では「人気記事」にランキングアイコンが表示されないので、下記のサイトのCSSを参考に固定ページの投稿でも表示できるようCSSを調整しました。
トップページをオシャレに!サイト型でカスタマイズする方法 | POINT OF VIEW 略して、ポイビュー。
SNSアイコンの表示調整
プロフィールブロックのSNSアイコンを、線で囲む形になるようCSSを追加しました。
/* SNSアイコンの表示調整 */
.prf-x-link {
color:black !important; border:1px solid #000000; background-color:#f6f7f4;
}
.prf-mail-link {
color:black !important; border:1px solid #000000; background-color:#f6f7f4;
}投稿リストの表示数調整
カテゴリごとの表示の部分で「PCでは投稿を6つ」「スマートフォンでは投稿を4つ」に表示する形をとりたかったので、そのようになるようCSSを調整しました。
スマートフォンの画面で記事の画像が6つ並ぶ状態はちょっとスペースとりすぎかなって気がしたので行った変更です。コンテンツ少なめなのでそんなに気にする必要ないかと思いましたが、CSSの勉強を兼ねて設定。
/* 投稿リストの終わり二つをSPで非表示にする */
@media (max-width: 1019px) {
.li-sp-none li:nth-last-child(1),
.li-sp-none li:nth-last-child(2) { display: none; }
}フッター上の余白調節
サイト型にするため固定ページを読み込んだ際、カスタマイザーで余白をなくす設定にしてもフッターの直前部分にどうしても余白が開いてしまい、バックグラウンドカラーに設定している色が見えてしまう現象が起きてしまったので、CSSでコンテンツ下のマージンを消して対応しました。
/* コンテンツ下のフッター前余白調整 */
.l-content {
margin-bottom: 0;
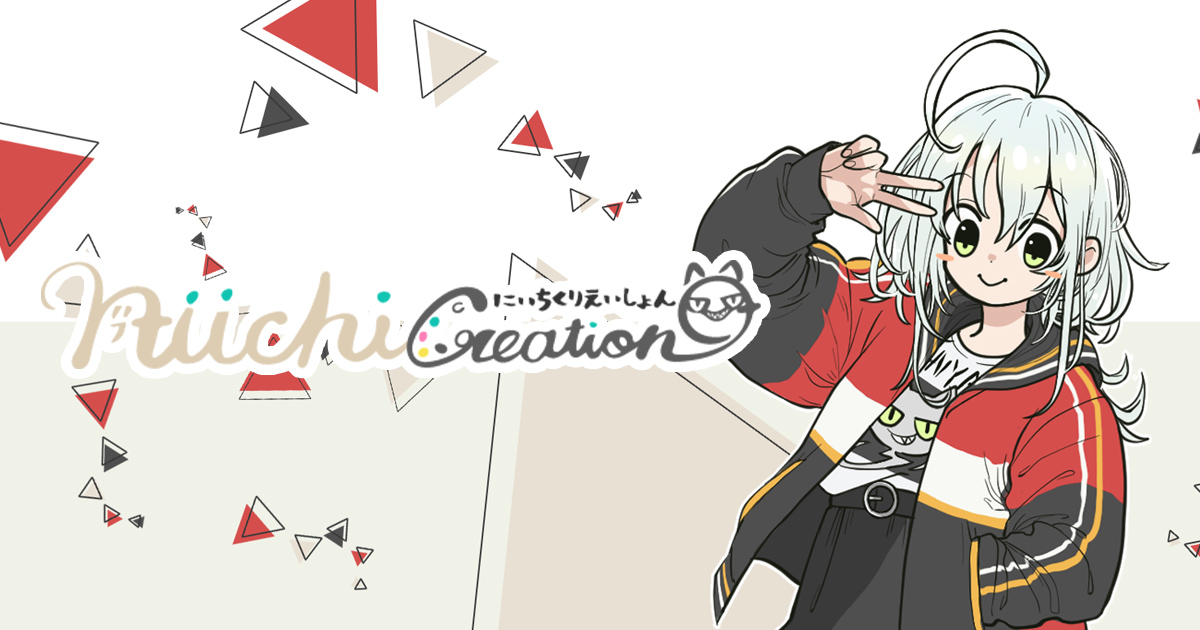
}TOP画像のカスタマイズ
TOP画像はチェキ風画像をセンターに持ってきたシンプルな感じに変更しました。
また、ブログパーツ機能を使って二つ特殊なリンクを追加しました。
- 一つは「このサイトについて」というaboutページへの画像リンク。
- もう一つはイラストの下にランダムに投稿を表示してくれるテキストリンク。
以下手順を載せておきます。※24.12/12追記。CSS設定があまりにひどかったので修正しました。
STEP
新規ブログパーツを作成
名前は任意でOK。例としては「main-visual-parts」など。
STEP
フルワイドブロックを作成し、背景の不透明度を0に設定。
①フルワイドブロック一つ目を作成、フルワイドブロックに追加CSSクラスを任意の名前で設定。中に背景用画像を挿入。
②フルワイドブロック二つ目を作成、フルワイドブロックに追加CSSクラスを任意の名前で設定。中にリンク用画像を挿入し、画像にリンクを追加。
③フルワイドブロック三つ目を作成、フルワイドブロックに追加CSSクラスを任意の名前で設定。中に投稿リストブロックを挿入し、投稿リストブロックに追加CSSクラスを任意の名前で設定。
④投稿リストのレイアウトをテキスト型に変更。表示する投稿数を「1」に設定。
STEP
追加CSSにコードを入力。
カスタイマイザーの「追加CSS」欄、またはHOMEとして表示する固定ページの「CSS用コード」部分にブログパーツの位置や表示を調整する追加CSSを記述します。
今回のカスタマイズでメインビジュアルに行った詳細のCSSは下記です。
※誰かの参考になれば幸いですが、下記そのままの利用は非推奨。活用する場合は自己責任でお願いします。
/* メインビジュアル調整 */
/* アバウトバナーの位置調整 */
.main-v-img-banner-link {
display:flex;
justify-content:flex-start;
position:absolute;
bottom:135px;
margin:0;
}
/* ポストリストの位置調整 */
.main-v-img-post-block {
position:absolute;
bottom: 45px;
padding:0;
margin:0;
display:flex;
justify-content: center;
align-content:center;
}
/* ポストリストのボーダーを消す */
.main-v-img-post .-type-simple .p-postList__link {
border: none;
}
.main-v-img-post .p-postList.-type-simple {
border: none;
}
/* ポストリストのフォントサイズ調整 */
.main-v-img-post .p-postList__title {
font-size: 0.9em;
padding:0;
}
/* ポストリストのパディング消去 */
.main-v-img-post .p-postList__item a {
padding:0;
}
/* ポストリストのサイズ調整 */
.main-v-img-post {
width:350px
}
/* メインビジュアルイラスト位置調整 */
.main-visual-img-center-block {
position:relative;
padding:0;
margin:0;
display:flex;
justify-content: center;
align-content:center;
}
/* ドラッグ禁止 */
.main-visual-img-center-block img {
user-drag: none;
-webkit-user-drag: none;
-moz-user-select: none;
}
/* フォーカスインジケーターの表示を隠匿 */
.main-img-banner-link img {
outline: none;
caret-color: transparent;
}
/* SP位置調整 */
@media (max-width: 959px) {
/* メインビジュアルイラスト位置調整 */
.main-visual-img-center-block img {
width:300px;
height:auto;
}
/* アバウトバナーの位置調整 */
.main-v-img-banner-link {
width:160px;
height:auto;
bottom:140px;
}
/* ポストリストのメタ情報とタイトルまでの余白調整 */
.main-v-img-post .-type-simple .p-postList__meta {
margin: 0;
}
/* ポストリストのサイズ調整 */
.main-v-img-post {
width:260px;
}
/* ポストリストのフォントサイズ調整 */
.main-v-img-post .p-postList__title {
font-size: 12px;
}
/* ポストリストの位置調整 */
.main-v-img-post-block {
bottom:30px;
}
}
/* SP崩れ調整300px以下 */
@media (max-width: 300px) {
.main-visual-img-center-block img {
height:500px;
width: auto;
object-fit:cover;
}
/* ポストリストのサイズ調整 */
.main-v-img-post {
width:auto;
}
/* ポストリストのパディング調整 */
.main-v-img-post .p-postList__item a {
padding:0 10px;
}
/* ポストリストのフォントサイズ調整 */
.main-v-img-post .p-postList__title {
font-size: 10px;
}
}STEP
カスタマイザーを起動。メインビジュアルにブログパーツを挿入。
①TOPからカスタマイズを選択。
↓
②トップページ→メインビジュアルを選択。
↓
③「ブログパーツID」の部分にブログパーツのID番号を入れる。
SWELのカスタマイザーでは、一つのスライドに対し一つのブログパーツしか使えないようだったので、パーツの高さ調整で競合しても表示できるようにするためにpositionの要素を利用してみました。
(後から考えたらショートコードを使えば複数のブログパーツを組み合わせることも可能だったかもしれないことに気づきました…そのほうがいろいろ変化の幅が広がって調整もしやすいかも?)
可変でフレキシブルにウィンドウサイズごとに画像をちょうどいいサイズに変化させるCSSは現時点の自分のスキル状態ではちょっと難しそうだったので、メイン画像の高さをSPとPCでそれぞれ固定して幅のみ可変にすることで何とか調整してみた感じです。
スマートフォンでの表示はメディアクエリで数値等調整しています。
多分色々余計な指定とかも入ってる気がしますが、一旦見た目はうまくいったので様子見で実装中。
ちょっと変わった感じを出したくてカスタマイズをしてみたのですが、思ってた以上にCSS設定にてこずってしまい時間がかかりました…。
特にスマートフォンだとサイズ幅によって上下の余白やフォントサイズが崩れてしまい調整に難航しました。
なんでだろうと悩んだ末、位置指定の数値にvhなどで可変する要素への配慮が足りなかったためだと気付き何とか修正できました。まだちょっと改善の余地がある気はしていますがとりあえず様子見…。
とはいえ見た目は結構かわいい感じにできたと思っているので満足!
知識のない人間の力技で設定したのでもしかしたら変な表示になっているブラウザがあるかもしれませんが、とりあえず自分の環境のPC、タブレット、スマホでは見れるレベルに表示自体はできていたので大丈夫だと思いたい…!
aboutページの作成
サイトの概要を載せたaboutページの作成も一応しました。もしgalleryとかショップとか増設したいな~と思ったときにTOP改修した場合分かりやすくなるように…(まだまだ先になりそうな気がするが汗)
ページは下記です。
あわせて読みたい




このサイトについて
はじめまして。niichiと申します。このサイトは筆者の日々の学びや活動報告を載せていく雑記サイトとなっております。 具体的には下記のような内容の記事を取り扱ってい…
ここで少々変更したCSSはカテゴリー一覧の記事のブロックの表示数ですね。投稿リストのPCでの表示を4列に変更する追加CSSを記述しました。
下記のサイトのCSSを参考にさせていただきました。
「投稿リスト」ブロックを「4列」表示にする | POINT OF VIEW 略して、ポイビュー。
投稿一覧ページの作成
TOPをこの先カスタマイズしてコンテンツを増やした場合、記事一覧は別に表示するページがあったほうがいいと思ったので投稿一覧を表示するページも別途作成しました。
にいちくりえいしょん!




投稿記事 | にいちくりえいしょん!
All Article 記事一覧 新着&人気記事 → イラスト → デザイン → マンガ → 雑多知識 → 日常 → その他 → 新着&人気記事 新着記事人気記事 新着一覧をもっと見る イラスト も…
こちらのデザインはTOPで設定した基本のスタイルを流用しているだけなのでデザインの仕方については割愛します。
CSSでの追加変更点のみ下記にメモ。
投稿一覧ページは固定ページで作成したのですが、固定ページは標準で記事タイトルが上部に表示される設定になっています。
しかしタイトルがないほうが見た目的によかったりする場合があるので、今回は表示を隠匿する設定をCSSで追加しました。CSSは下記サイトを参考にさせていただきました。
【SWELL】固定ページのタイトル非表示+h1の余白を無くすCSS | みさきweb
/* 記事タイトルの隠匿、上の余白を調節 */
h1{
display:none;
}
.l-mainContent__inner>.post_content {
margin-top: 5rem;
}
.l-content{
padding-top: 0;
}まとめ:SWELLでのサイトカスタマイズは楽しい!
追加CSSだけでスタイルや表示の変更が簡単にできてしまうので、イチからhtmlを記述するより圧倒的に早く&手軽にカスタマイズができるのが有料テーマの魅力といえると思います。
そもそもカスタマイズをせずとも十分に綺麗なサイトが作れる点が初心者には特に魅力的な点ですね。
また、SWELLではデモサイトがいくつか用意されており、デモサイトと同じレイアウトに着せ替えできるデータも配布されていますので、テンプレートを使ってすぐにでもブログ執筆を始めたい!というような方にはお勧めなテーマといえると思います。
WPでサイト制作をしたいけど、CSSを頻繁に使うのは苦手…でもある程度おしゃれなサイトを手軽に実現したい…と思っている人は是非SWELLの利用を検討してみてください。
ちなみにブログを始めるためのサーバーは下記のエックスサーバーがおすすめです!
エックスサーバーでは初期インストールの際、経由でSWELLを購入できます。
jQueryやjavascriptで動きをつけたりとか位置調整とかにもいつかは挑戦したい…。
まぁ基本的に軽いサイトにしたいので弄りすぎないよう気を付けたいなとも思いますが。
TOPはもう少し独自カスタマイズしたいなぁとも思っているので、また頃合いを見計らって調整したいと思います。カスタマイズ沼にハマって記事を書かなくならないよう気を付けながら笑
以上、SWELLを使ったサイトカスタマイズ記録でした。